CSS Part 15: Position CSS
POSITION CSS.
1.Pengertian CSS position.
posisi adalah menempatkan sebuah elemen belakang lain, dan menentukan apa yang harus terjadi bila konten elemen terlalu besar.Elemen dapat diposisikan menggunakan bagian atas, bawah, kiri, dan sifat yang tepat. Namun, sifat tidak akan bekerja kecuali milik posisi set pertama.
2.MAKSUD dan TUJUAN.
untuk menetapkan jenis metode penentuan posisi yang digunakan untuk elemen (statis, relatif, tetap atau absolut).
3.BAHAN dan ALAT.
- laptop/pc
-web browser contohnya seperti mozilla fire fox atau yang lain
-memiliki aplikasi seperti sublime text/notepad
4.Materi
CSS memberikan kita kemampuan penuh untuk menentukan posisi yang digunakan untuk elemen.
properti tag yang digunakan untuk menggunakan Posisi antara lain :
1.position static
2.position relative
3.position fixed
4.position absolute
Berikut contoh penggunaan dari tag position:
1.position static.
Elemen HTML statis diposisikan secara default.
Contoh penggunaan dari static
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
.static{
border: 9px solid #ea4618;
width: 590px;
position: static;
}
</style>
</head>
<body>
<p>Sebuah elemen dengan posisi: statis; tidak diposisikan dalam cara yang khusus, melainkan
selalu diposisikan sesuai dengan aliran normal halaman:
Google Terjemahan untuk Bisnis:Perangkat Penerjemah
</p>
<div class="static"><center> Elemen div ini memiliki posisi: statis;</div></center>
</body>
</html>
berikut hasilnya:
2.position relative.
diposisikan relatif terhadap posisi normal.Mengatur atas, kanan, bawah, dan sifat kiri dari elemen yang relatif strategis akan menyebabkan ia disesuaikan jauh dari posisi normal.
contoh penggunaan dari relative:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
.relative{
border: 9px solid #ea4618;
width: 590px;
position: relative;
left: 60px;
}
</style>
</head>
<body>
<p>Sebuah elemen dengan posisi: statis; tidak diposisikan dalam cara yang khusus, melainkan
selalu diposisikan sesuai dengan aliran normal halaman:
Google Terjemahan untuk Bisnis:Perangkat Penerjemah
</p>
<div class="relative"><center> Elemen div ini memiliki posisi: relative;</div></center>
</body>
</html>
3.position fixed.
diposisikan relatif terhadap viewport, yang berarti selalu tetap di tempat yang sama bahkan jika halaman tersebut menggulir. Atas, kanan, bawah, dan sifat kiri digunakan untuk posisi elemen.
contoh penggunaan dari fixed:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
.fixed{
border: 9px solid #ea4618;
width: 590px;
position: fixed;
left: 760px;
bottom: 0;
}
</style>
</head>
<body>
<p>Sebuah elemen dengan posisi: statis; tidak diposisikan dalam cara yang khusus, melainkan
selalu diposisikan sesuai dengan aliran normal halaman:
Google Terjemahan untuk Bisnis:Perangkat Penerjemah
</p>
<div class="fixed"><center> Elemen div ini memiliki posisi: fixed;</div></center>
</body>
</html>
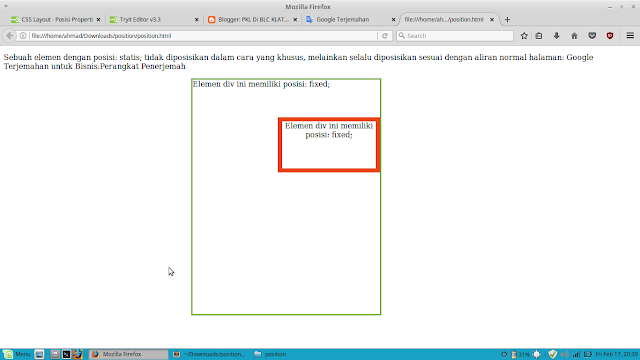
4.position absolute.
Sebuah elemen posisi absolut diposisikan relatif terhadap elemen induk pertama yang memiliki posisi lain selain statis. Jika ada unsur seperti itu ditemukan, blok yang mengandung <html>:
contoh penggunaan dari position absolute:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
.relative{
position: relative;
width: 400px;
height: 500px;
border: 3px solid #73AD21;
left: 400px;
}
.absolute{
position: absolute;
border: 9px solid #ea4618;
top: 80px;
right: 0;
width: 200px;
height: 100px;
}
</style>
</head>
<body>
<p>Sebuah elemen dengan posisi: statis; tidak diposisikan dalam cara yang khusus, melainkan
selalu diposisikan sesuai dengan aliran normal halaman:
Google Terjemahan untuk Bisnis:Perangkat Penerjemah
</p>
<div class="relative">Elemen div ini memiliki posisi: fixed;
<div class="absolute"><center> Elemen div ini memiliki posisi: fixed;</div></center>
</body>
</html>
dibawah ini hasilnya:
tambahan:
penggunaan z-index
menentukan urutan tumpukan elemen (elemen yang harus ditempatkan di depan, atau belakang, yang lain).Sebuah elemen dapat memiliki urutan tumpukan positif atau negatif.
berikut contoh penggunaan dari z-index:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
img{
position: absolute;
top: 0;
left: 0;
z-index: -1;
font-size: 90px;
}
</style>
</head>
<body>
<h1>ini heading</h1>
<img src="1.jpg" width="250px" height="300px">
<p>
Karena gambar memiliki z-index -1, itu akan ditempatkan di belakang teks.
</p>
</body>
</html>
dibawah ini hasilnya:
Sekian dari artikel saya sampai jumpa di pertemuan berikutnya.
REFERENSI:
https://www.w3schools.com/css/css_positioning.asp
WASSALAMUALAIKUM wr wb.
posisi adalah menempatkan sebuah elemen belakang lain, dan menentukan apa yang harus terjadi bila konten elemen terlalu besar.Elemen dapat diposisikan menggunakan bagian atas, bawah, kiri, dan sifat yang tepat. Namun, sifat tidak akan bekerja kecuali milik posisi set pertama.
2.MAKSUD dan TUJUAN.
untuk menetapkan jenis metode penentuan posisi yang digunakan untuk elemen (statis, relatif, tetap atau absolut).
3.BAHAN dan ALAT.
- laptop/pc
-web browser contohnya seperti mozilla fire fox atau yang lain
-memiliki aplikasi seperti sublime text/notepad
4.Materi
CSS memberikan kita kemampuan penuh untuk menentukan posisi yang digunakan untuk elemen.
properti tag yang digunakan untuk menggunakan Posisi antara lain :
1.position static
2.position relative
3.position fixed
4.position absolute
Berikut contoh penggunaan dari tag position:
1.position static.
Elemen HTML statis diposisikan secara default.
Contoh penggunaan dari static
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
.static{
border: 9px solid #ea4618;
width: 590px;
position: static;
}
</style>
</head>
<body>
<p>Sebuah elemen dengan posisi: statis; tidak diposisikan dalam cara yang khusus, melainkan
selalu diposisikan sesuai dengan aliran normal halaman:
Google Terjemahan untuk Bisnis:Perangkat Penerjemah
</p>
<div class="static"><center> Elemen div ini memiliki posisi: statis;</div></center>
</body>
</html>
berikut hasilnya:
2.position relative.
diposisikan relatif terhadap posisi normal.Mengatur atas, kanan, bawah, dan sifat kiri dari elemen yang relatif strategis akan menyebabkan ia disesuaikan jauh dari posisi normal.
contoh penggunaan dari relative:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
.relative{
border: 9px solid #ea4618;
width: 590px;
position: relative;
left: 60px;
}
</style>
</head>
<body>
<p>Sebuah elemen dengan posisi: statis; tidak diposisikan dalam cara yang khusus, melainkan
selalu diposisikan sesuai dengan aliran normal halaman:
Google Terjemahan untuk Bisnis:Perangkat Penerjemah
</p>
<div class="relative"><center> Elemen div ini memiliki posisi: relative;</div></center>
</body>
</html>
3.position fixed.
diposisikan relatif terhadap viewport, yang berarti selalu tetap di tempat yang sama bahkan jika halaman tersebut menggulir. Atas, kanan, bawah, dan sifat kiri digunakan untuk posisi elemen.
contoh penggunaan dari fixed:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
.fixed{
border: 9px solid #ea4618;
width: 590px;
position: fixed;
left: 760px;
bottom: 0;
}
</style>
</head>
<body>
<p>Sebuah elemen dengan posisi: statis; tidak diposisikan dalam cara yang khusus, melainkan
selalu diposisikan sesuai dengan aliran normal halaman:
Google Terjemahan untuk Bisnis:Perangkat Penerjemah
</p>
<div class="fixed"><center> Elemen div ini memiliki posisi: fixed;</div></center>
</body>
</html>
4.position absolute.
Sebuah elemen posisi absolut diposisikan relatif terhadap elemen induk pertama yang memiliki posisi lain selain statis. Jika ada unsur seperti itu ditemukan, blok yang mengandung <html>:
contoh penggunaan dari position absolute:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
.relative{
position: relative;
width: 400px;
height: 500px;
border: 3px solid #73AD21;
left: 400px;
}
.absolute{
position: absolute;
border: 9px solid #ea4618;
top: 80px;
right: 0;
width: 200px;
height: 100px;
}
</style>
</head>
<body>
<p>Sebuah elemen dengan posisi: statis; tidak diposisikan dalam cara yang khusus, melainkan
selalu diposisikan sesuai dengan aliran normal halaman:
Google Terjemahan untuk Bisnis:Perangkat Penerjemah
</p>
<div class="relative">Elemen div ini memiliki posisi: fixed;
<div class="absolute"><center> Elemen div ini memiliki posisi: fixed;</div></center>
</body>
</html>
dibawah ini hasilnya:
tambahan:
penggunaan z-index
menentukan urutan tumpukan elemen (elemen yang harus ditempatkan di depan, atau belakang, yang lain).Sebuah elemen dapat memiliki urutan tumpukan positif atau negatif.
berikut contoh penggunaan dari z-index:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
img{
position: absolute;
top: 0;
left: 0;
z-index: -1;
font-size: 90px;
}
</style>
</head>
<body>
<h1>ini heading</h1>
<img src="1.jpg" width="250px" height="300px">
<p>
Karena gambar memiliki z-index -1, itu akan ditempatkan di belakang teks.
</p>
</body>
</html>
dibawah ini hasilnya:
Sekian dari artikel saya sampai jumpa di pertemuan berikutnya.
REFERENSI:
https://www.w3schools.com/css/css_positioning.asp
WASSALAMUALAIKUM wr wb.









Komentar
Posting Komentar